Loops are a way to do an action over and over again, within constraints that you set.
It is a good way to change a bunch of things at once!
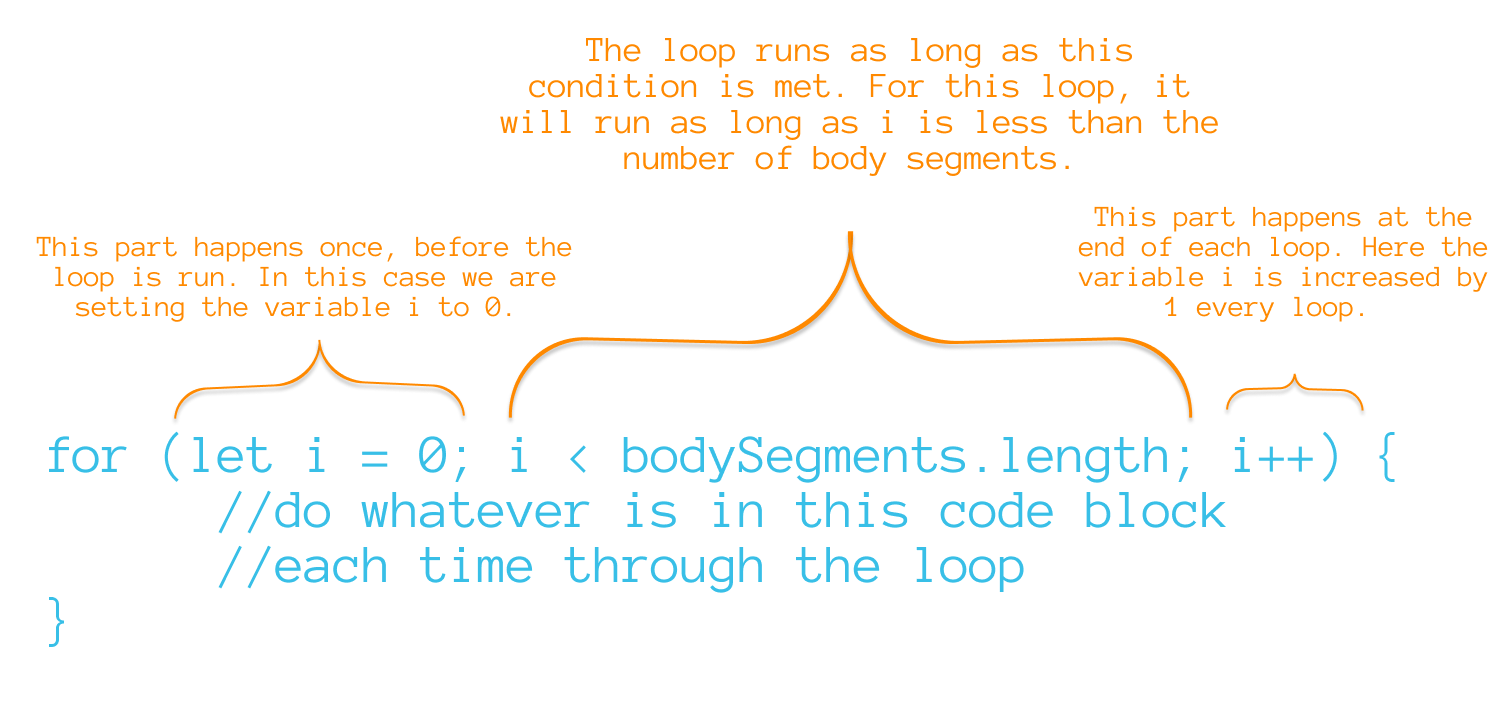
We are going to learn a second type of loop that is different from a while loop: afor loop.

Use the buttons below to add body segments to the BitbyBotapillar. Then, use the second set
of buttons to make changes to all the body segments.
Usually, a loop runs very quickly - so quickly you don't see each change individually!
Choose "Loop Slowly" if you would like to see it run slowly.

1